 HTML
HTML Каждый frontend-разработчик в какой-то момент сталкивается
 HTML
HTML Функции высшего порядка — это функции, которые принимают
 HTML
HTML Иногда, работая в командной строке, особенно при частой
 HTML
HTML В любой UNIX-подобной системе процессы взаимодействуют
 HTML
HTML В JavaScript есть возможность создавать функции, которые
 HTML
HTML CSS-свойство border-radius позволяет скруглять углы
 HTML
HTML Я слышал, что англичане предпочитают бисквиты печеньям… странно.
 HTML
HTML Для большинства разработчиков сокращения Emmet стали
 HTML
HTML Мы постоянно ищем способы улучшить процесс загрузки
 HTML
HTML В этой статье рассмотрим наиболее часто используемые
 HTML
HTML С момента своего появления в 2011 году, React завоевал
 HTML
HTML В мире Unix-подобных операционных систем существует
 HTML
HTML Когда-нибудь мечтали создать иконку увеличительного
 HTML
HTML Трюк 1: Определение типа данных — примитивный или объект?
 HTML
HTML Метод Math.max() встроенного объекта Math в JavaScript
 HTML
HTML Мы столкнулись с неожиданной проблемой при работе над
 HTML
HTML Сегодня мы рассмотрим три полезных примера работы с
 HTML
HTML Всем известно, что значение глобального свойства NaN
 HTML
HTML При написании HTML-кода не обязательно строго следовать
 HTML
HTML PHP пережил много взлетов и падений. Сегодня, на форумах
 HTML
HTML PHP, как и многие другие объектно-ориентированные языки
 HTML
HTML В терминале все команды привязаны к текущей папке.
 HTML
HTML Среди разработчиков часто возникает вопрос: стоит ли
 HTML
HTML Архивные файлы формата .gzip, подобно .zip, позволяют
 HTML
HTML В этой статье мы научимся создавать простой параллакс-эффект
 HTML
HTML Введение В этой статье мы рассмотрим, как заблокировать
 HTML
HTML Псевдоэлементы CSS ::before и ::after могут быть неприменимы
 HTML
HTML Ранее мы уже обсуждали концепцию плавающих плейсхолдеров
 HTML
HTML Центрирование элемента по вертикали внутри родительского
 HTML
HTML Вы, возможно, не слышали о данном методе оптимизации ранее.
 HTML
HTML Когда мы сталкиваемся с таким свойством CSS, как margin-left
 HTML
HTML Введение Хотя они частоslice являются мощными инструментами
 HTML
HTML Программистов очень легко вывести из себя.
 HTML
HTML Часто возникает ситуация, когда нужно задать одни стили
 HTML
HTML Сегодня мы обсудим вопрос реверса элементов массива
 HTML
HTML Создание проектов с нуля позволяет погружаться в тонкости
 HTML
HTML В JavaScript метод Object.setPrototypeOf() позволяет
 HTML
HTML Когда-то известный разработчик Дуглас Крокфорд сказал: «
 HTML
HTML В 2018 году в мире CSS были анонсированы две новые
 HTML
HTML Иногда возникает необходимость динамически добавлять
 HTML
HTML Веб-разработка — это не только о создании красивых
 HTML
HTML Умение создавать геометрические фигуры с помощью CSS
 HTML
HTML Сложные условия в JavaScript могут привести к созданию
 HTML
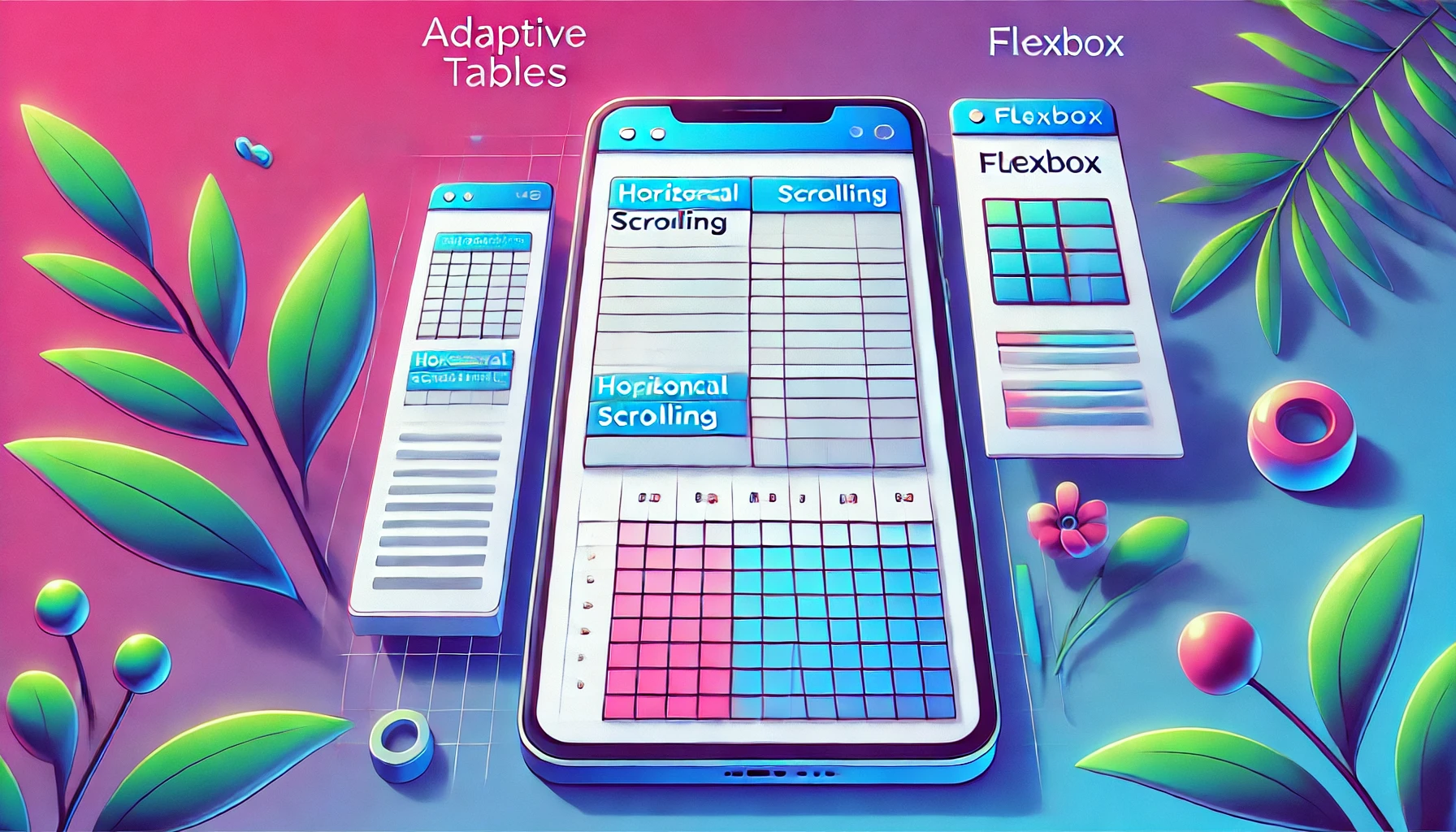
HTML Адаптивные таблицы часто необходимы в веб-дизайне
 HTML
HTML Команда wc в UNIX-системах используется для анализа
 HTML
HTML Работа с директориями — одна из базовых задач, с которой
 HTML
HTML Команда ln в Linux предназначена для создания ссылок на файлы.
 HTML
HTML В системе аутентификации Laravel предусмотрена возможность
 HTML
HTML Хотя по умолчанию эта переменна, которая отвечает за
 HTML
HTML В этом кратком очерке мы разберем ключевые различия
 HTML
HTML Деструктуризация — это мощный синтаксический приём
 HTML
HTML В процессе разработки веб-приложений или сайтов может
 HTML
HTML Объект console предоставляет разработчикам доступ к
 HTML
HTML Сегодня мы обсудим интересный и зачастую недооцененный
 HTML
HTML CSS — мощный инструмент, который позволяет нам создавать
 HTML
HTML Когда речь идет о встраивании YouTube видео на адаптивные
 HTML
HTML JavaScript — один из самых популярных языков программирования
 HTML
HTML Если вы когда-либо работали с видеоредакторами, такими
 HTML
HTML JQuery, на мой взгляд, постепенно теряет свою актуальность.
 HTML
HTML Каждый веб-разработчик время от времени сталкивается
 HTML
HTML Команда uname используется для получения информации
 HTML
HTML В процессе разработки на JavaScript, бывают ситуации
 HTML
HTML В современных браузерах доступен объект JSON (JavaScript
 HTML
HTML При разработке программного обеспечения нередко возникает
 HTML
HTML Недавно мне пришлось столкнуться с задачей извлечения
 HTML
HTML Для установки определенного HTTP-кода ответа в PHP
 HTML
HTML В операционных системах на базе UNIX, таких как Linux
 HTML
HTML Вам нужно добавить элемент в начало массива?
 HTML
HTML Многие разработчики могут быть удивлены, узнав, что
 HTML
HTML В этом обзоре мы рассмотрим, как изменить значение
 HTML
HTML PurgeCSS позволяет сократить размер CSS кода проекта
 HTML
HTML Сегодня мы рассмотрим, как с помощью JavaScript можно
 HTML
HTML Когда вы работаете с кодом, бывает необходимо быстро
 HTML
HTML Тернарный, или условный оператор, в JavaScript является
 HTML
HTML Команда ls используется для отображения содержимого
 HTML
HTML В некоторых случаях для корректной работы веб-приложений
 HTML
HTML В любой операционной системе во время работы запускается
 HTML
HTML в Unix-подобныхtouchКоманда touch выходят далеко за
 HTML
HTML Проверка, является ли объект пустым, — одна из распространенных
 HTML
HTML В этом руководстве мы создадим анимированную иконку
 HTML
HTML Многие frontend и fullstack разработчики не находят
 HTML
HTML JavaScript остается одним из самых гибких и востребованных
 HTML
HTML При создании веб-страниц часто возникает ситуация
 HTML
HTML В JavaScript почти все является объектом.
 HTML
HTML После внедрения в спецификации ES6, оператор .
 HTML
HTML По умолчанию любой пользователь, просматривающий веб-страницы
 HTML
HTML Команда mv используется в Linux для перемещения или
 HTML
HTML Node.js и Golang — это два мощных инструмента в арсенале
 HTML
HTML Статья проливает свет на недостаточно используемую
 HTML
HTML В этой статье мы рассмотрим, как создать PDF-файл из
 HTML
HTML Не будем лукавить, все мы используем console.
 HTML
HTML Иногда возникает необходимость отправить данные формы
 HTML
HTML Методология БЭМ (Блок, Элемент, Модификатор) основана
 HTML
HTML Копирование текста в буфер обмена — полезная функция
 HTML
HTML Команда ping используется для проверки доступности
 HTML
HTML Сложение массивов в JavaScript — это простая, но интересная
 HTML
HTML Ежегодный опрос разработчиков, проводимый авторитетным
 HTML
HTML CSS-свойство counter — это мощный инструмент, позволяющий
 HTML
HTML Сегодня мы рассмотрим один из популярных приемов в
 HTML
HTML Когда данные отправляются через интернет, они проходят
 HTML
HTML Ранее мы уже рассматривали, как можно управлять размерами
 HTML
HTML В CSS нет свойства max-font-size, и если мы хотим добиться
 HTML
HTML Многие разработчики могут не догадываться, что в терминале
 HTML
HTML Для реализации механизма возврата в начало страницы
 HTML
HTML Команда cat — это мощный инструмент, который позволяет
 HTML
HTML В JavaScript дата является экземпляром объекта Date
 HTML
HTML В программировании часто возникает необходимость преобразования
 HTML
HTML Для удаления пустых значений из массива в PHP можно
 HTML
HTML Когда вы добавляете суффикс n к обычному целому числу
 HTML
HTML Для получения файла в формате PDF из HTML-документа
 HTML
HTML Пространство имен (namespace) в программировании —
 HTML
HTML В работе веб-разработчика, особенно при создании адаптивных
 HTML
HTML Существует два способа решения поставленных задач
 HTML
HTML Вы, наверное, уже заметили, что концепция Jamstack не нова?
 HTML
HTML В этой статье мы рассмотрим, как создать PDF-файл из
 HTML
HTML В этом кратком руководстве мы рассмотрим, как обменять
 HTML
HTML Команда cp, сокращение от слова «copy»
 HTML
HTML Иногда при работе с пользовательскими данными возникает
 HTML
HTML В JavaScript существует несколько способов преобразовать
 HTML
HTML Для работы с наборами данных в JavaScript используются
 HTML
HTML В JavaScript часто возникает необходимость работать
 HTML
HTML В этом кратком обзоре мы рассмотрим, как установить
 HTML
HTML Недавно один из разработчиков Composer, Сэлдак (Seldaek)
 HTML
HTML Представим, что у нас есть класс .form-123, в котором
 HTML
HTML HTML-ссылки служат важным инструментом, связывающим
 HTML
HTML Я активно использую Git уже более пяти лет.
 HTML
HTML Каскадные стили (CSS) играют важнейшую роль в веб-разработке
 HTML
HTML Возможно, вы не знали, но в CSS существует ключевое
 HTML
HTML Ленивая загрузка (Lazy Loading) — это техника оптимизации
 HTML
HTML В этом кратком обзоре мы рассмотрим, для каких целей
 HTML
HTML Содержание Основные понятия Преобразование типов: явное
 HTML
HTML Массивы — это фундаментальная часть JavaScript, и они
 HTML
HTML Карousel — это стандартный JavaScript компонент Bootstrap
 HTML
HTML Если вы до сих пор пишете код в блокноте, возможно
 HTML
HTML Хранение паролей в базе данных — это плохая практика
 HTML
HTML CSS сегодня является мощным инструментом веб-разработки
 HTML
HTML Эта статья представляет собой краткий обзор основных
 HTML
HTML Команда echo выполняет одну простую задачу — выводит
 HTML
HTML Медиа-запросы — это мощный и универсальный инструмент
 HTML
HTML В JavaScript существует несколько способов получения
 HTML
HTML Объединение массивов – это распространённая задача
 HTML
HTML Создание футера, который плавно появляется из-под основного
 HTML
HTML В современном мире безопасность веб-ресурсов — приоритет
 HTML
HTML Радио-кнопки в веб-дизайне часто представляют собой
 HTML
HTML Иногда требуется предоставить пользователям возможность
 HTML
HTML В JavaScript (ES6) существует несколько эффективных
 HTML
HTML В UNIX-подобных операционных системах каждому пользователю
 HTML
HTML Геттеры (getters) в JavaScript позволяют ассоциировать
 HTML
HTML Работа разработчиком часто сопровождается проблемами
 HTML
HTML Интересный вопрос: что произойдет при строгом сравнении
 HTML
HTML CSS продолжает развиваться, и одним из интересных нововведений
 HTML
HTML В веб-разработке часто возникает необходимость определить
 HTML
HTML Недавно в статье «CSS: currentColor»
 HTML
HTML Проценты для свойств CSS padding и margin часто вызывают вопросы.
 HTML
HTML Формы являются важнейшим элементом любого сайта, обеспечивая
 HTML
HTML Don’t Repeat Yourself (DRY) — один из ключевых принципов
 HTML
HTML Центрирование элементов — одна из самых частых задач
 HTML
HTML ECMAScript 2019, также известный как 10-я редакция
 HTML
HTML Элементы details и summary в HTML идеально подходят
 HTML
HTML CSS предоставляет нам мощные инструменты для создания
 HTML
HTML Сегодня мы поговорим о новой и перспективной функции
 HTML
HTML Многие веб-сайты, особенно портфолио, используют эффект
 HTML
HTML HTML, будучи основным языком разметки для веб-страниц
 HTML
HTML Именование переменных — одна из наиболее сложных задач
 HTML
HTML Иногда в JavaScript возникает вопрос: можно ли добавить
 HTML
HTML В этой статье мы рассмотрим использование пакетного
 HTML
HTML CSS идеально подходит для управления дизайном веб-страниц
 HTML
HTML Иногда в JavaScript возникает необходимость создать
 HTML
HTML В большинстве случаев при написании PHP-кода мы используем
 HTML
HTML Git — это мощный инструмент, но, согласитесь, временами
 HTML
HTML CSS-свойство clip-path позволяет создать видимую область
 HTML
HTML В одной из наших статей мы уже рассмотрели, как рисовать
 HTML
HTML Команда pwd (present working directory) выводит путь
 HTML
HTML Введение В этой статье мы рассмотрим, как создать функцию
 HTML
HTML В этой статье собраны потрясающие примеры того, как
 HTML
HTML Булевые значения (boolean) в программировании названы
 HTML
HTML Я только начинаю осваивать JavaScript, и, возможно
 HTML
HTML Создание различных фигур на чистом CSS — это увлекательная
 HTML
HTML Функция setTimeout() является асинхронной, что означает
 HTML
HTML Функция calc() в CSS — это мощный инструмент, который
 HTML
HTML Сегодня мы напишем простую JavaScript-функцию, которая
 HTML
HTML Команда df является мощным инструментом для получения
 HTML
HTML Многие разработчики предпочитают не использовать точку
 HTML
HTML В JavaScript стандартные встроенные объекты Object
 HTML
HTML Когда возникает необходимость анимации для появляющегося
 HTML
HTML Когда речь идет об асинхронном коде в JavaScript, две
 HTML
HTML Сегодня хочу рассказать, а возможно, напомнить вам
 HTML
HTML В операционных системах, основанных на UNIX, привилегии
 HTML
HTML Веб-разработка часто требует оперативных правок и тестирования
 HTML
HTML Введение В JavaScript null и undefined являются примитивными
 HTML
HTML Сообщение для коммита — это краткое описание проделанных
 HTML
HTML Освоив создание базовых фигур, треугольников и шестиугольников
 HTML
HTML Параметр max_input_vars является важным настройочным
 HTML
HTML Когда вы работаете с инструментами разработчика в браузере
 HTML
HTML Бывают случаи, когда вам нужна лишь одна конкретная
 HTML
HTML В JavaScript бывают случаи, когда неожиданные операции
 HTML
HTML Когда в JavaScript выводится большое число, например
 HTML
HTML При написании bash-скриптов часто возникает необходимость
 HTML
HTML Удаление элементов со страницы может показаться простой
 HTML
HTML Сегодня мы разберем этапы создания JSON-объекта из